Magnolia components
All information needed to create the images of the Magnolia components, CMS used for proximus.be website.
-

Background visual
Visual covering the full width of a section
-

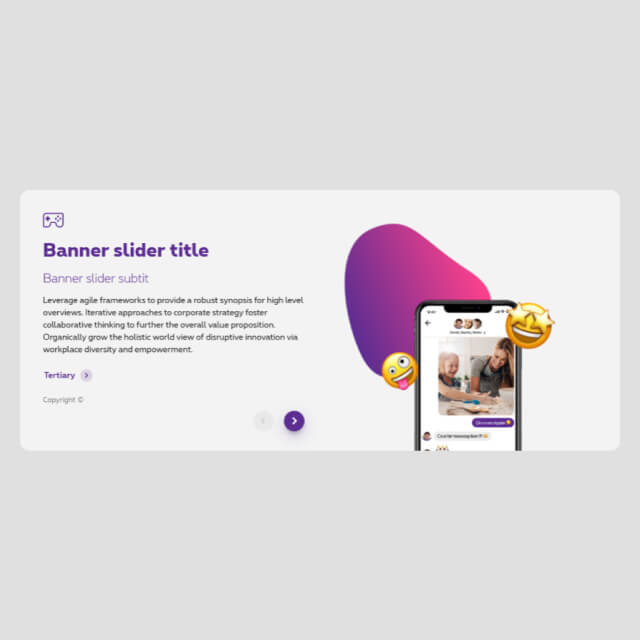
Banner slider
A section with multiple contents in slides
-

Blog top visual
Top visual in blog articles
-

Category boxes
Fully clickable boxes that already give you some info such as title, subtitle, prices, content...
-

Content header
Gives information at the top of the page like the title, subtitle, prices,...
-

Content media
A section that displays content and visual
-

Content visual
Image, gif or video independant from any content or used in other components.
-

Expand panel
Box with content with an expandable panel below for extra information
-

Media boxes
Boxes that give you some info such as title, subtitle, prices, content, CTAs...
-

Mosaic
Box with a visual next to the content.
-

Webshop banner
Visual boxes at the top of the webshop flows