Welcome to the Proximus Media Guides
Proximus' Medias Guides is a collection design tools, images specifications, resources, guidelines, and templates.

Dive in
-

Get Started
Get to know how to use our documentation.
-

Design System components
All information needed to create the images of the Design System components.
-

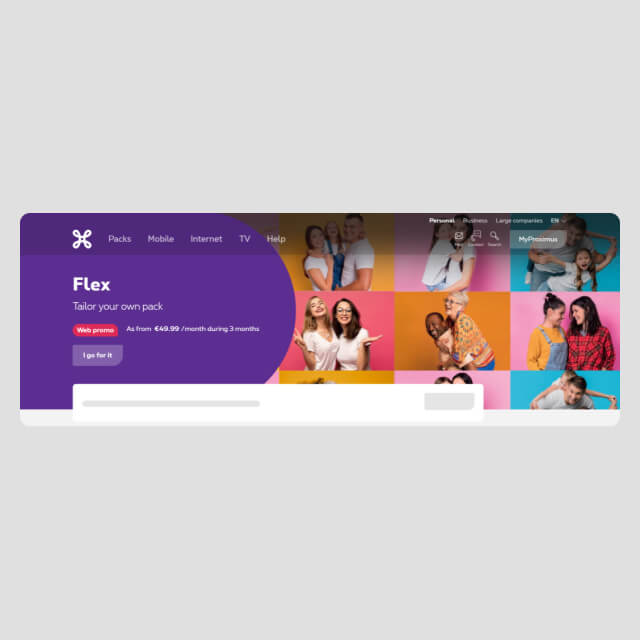
Homepage banners
All information needed to create the banner images used on the proximus.be homepages.
-

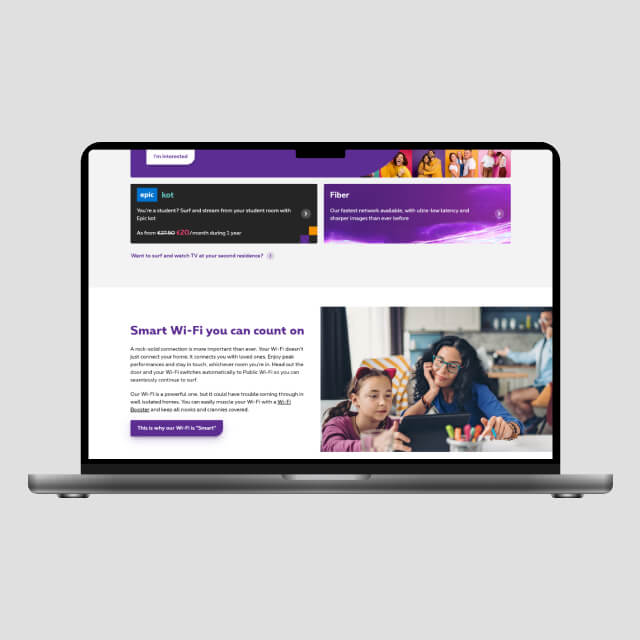
Devices
All information needed to create the devices images for proximus.be website.
-

Magnolia components
All information needed to create the images of the Magnolia components, CMS used for proximus.be website.
-

Social media
All information needed to create the images to share on social network.
-

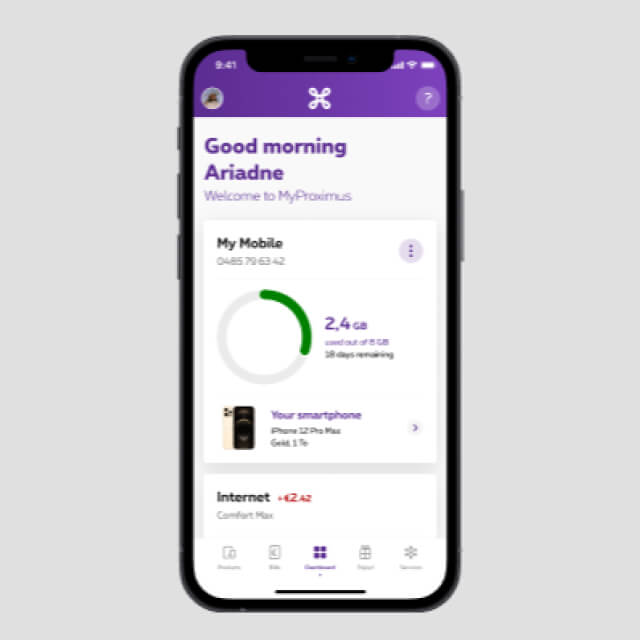
App
All the information you need to produce visuals for the Proximus apps.
-

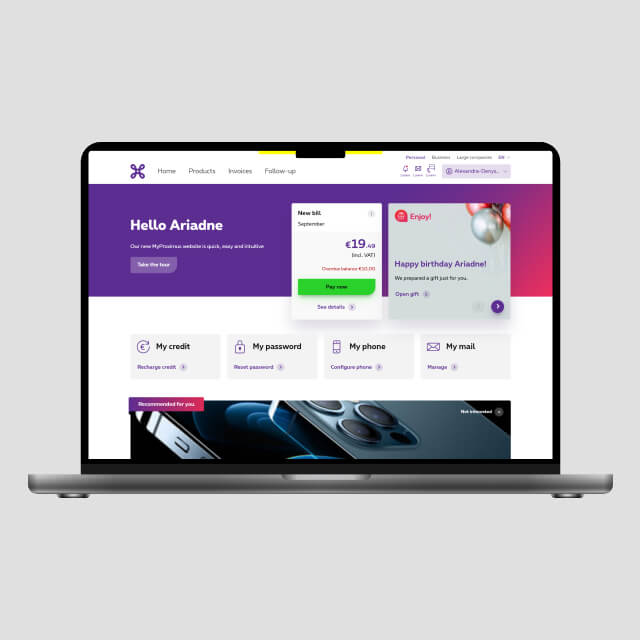
MyProximus web
All the information you need to produce visuals for MyProximus web.
-

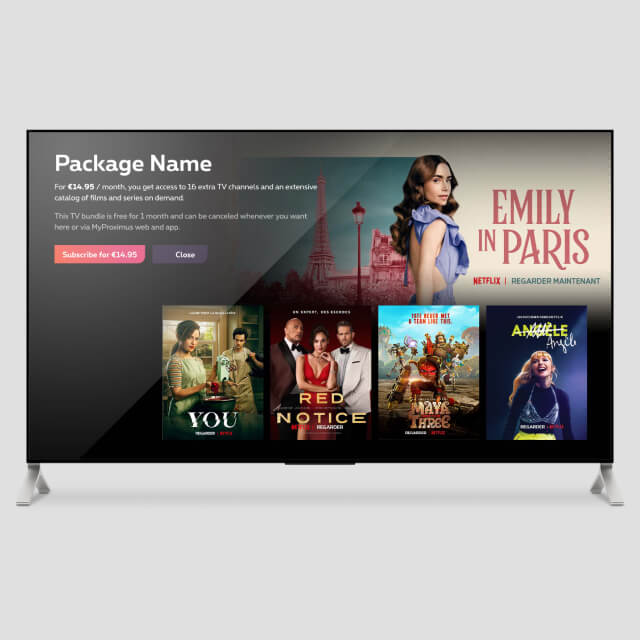
Pickx TV platform
All the information you need to produce visuals for Pickx on a TV device.
-

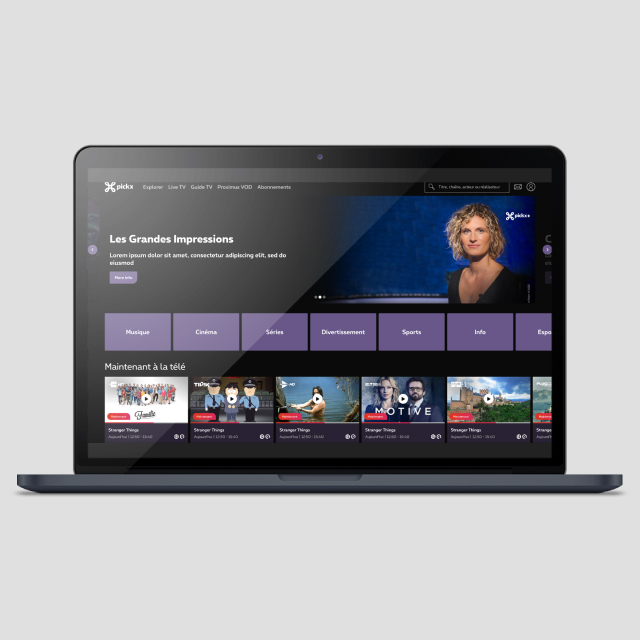
Pickx TV platform
All the information you need to produce visuals for Proximus.be/pickx on the web.
-

Category name
Category intro